There are currently over 4.12 million online stores that use Shopify, particularly in the United States, the home of 62% of the domains enrolled under Shopify and 50% of the Shopify stores. Despite this USA-centric dominance, Shopify operates in 175 nations. Nearly 649 million people purchased from a Shopify store in 2022, and there are predictions that this will increase to 700 million people in 2023. Shopify’s gross merchandise volume (GMV) was $197.3 billion in 2022. It had a 2-year compound annual growth rate (CAGR) of 57%. No matter how you look at it, Shopify is a force in eCommerce that can’t be ignored.
With these numbers, it’s obvious that Shopify has something valuable to offer those merchants who set up shop online using their platform. It also potentially means that there may be fierce competition and that you need to find some way to stand out from others in your niche. One option you face is to pay a web design agency to create and manage your Shopify website for you (we’ve previously highlighted 12 Top-Ranked Shopify Web Design Agencies). Alternatively, you can build your Shopify website yourself. It isn’t that difficult, and you don’t need to understand any code to do this. If you follow this process, we include a selection of Shopify web design techniques you can use to improve the look and function of your site and ensure that you stand out from the 4 million plus other Shopify stores.
The 7 Best Shopify Web Design Techniques for Increased Conversion:

1. Plan Your Store and its Layout
Whether you pay a developer to create your Shopify store or create it internally, you will first need to plan your store.
One approach is to begin by establishing your MVP (minimum viable product), i.e., what is essential for your store to function from the moment you make it live. Shopify breaks it down as being “the least amount of work needed to launch your store, collect feedback, and then iterate to improve your online store based on that feedback.”
Most eCommerce stores start small and then add functionality over time, as they take feedback from their shoppers and visitors. Even Amazon started by just listing and selling books, before expanding to be the eCommerce colossal it is today.
Some areas to consider as you plan your eCommerce store include:
- How can you engender trust in your potential customers? You can help build trust by including a helpful contact page and presenting a visible returns policy. Even the “Powered By Shopify” link that will appear automatically in your footer if you don’t remove it helps your site look reputable.
- Ensure you include plenty of images on your product pages, so people know what they are purchasing
- Decide on a consistent color scheme throughout your site, along with other branding elements. Ensure you use easy-to-read fonts that show up clearly on both desktop and mobile displays and contrast well with your background.
- Make sure that your site is easy to navigate for visitors, and that they can easily get to where they need to go to meet their needs. Consider working with some “guinea pigs” to work their way through your navigation before you make the site live.
- Decide on how you are going to group your inventory. Consider organizing your inventory into collections of related products. Make certain that your category names make sense to your potential audience – try and think about how they will approach your store. Don’t expect them to have the same “inside knowledge” that you do.
Some web designers swear by having a separate landing page for each source of traffic. That way you can customize the offers you give to people based on how they get to your site. It also makes it easier to simplify the site when people first arrive, with less clutter, avoiding giving them fewer opportunities to click on irrelevant links.
Regardless of whether you have specialized landing pages or not, many people will arrive at your site’s home page. This is likely to be the most visited page of your store. Therefore, you need to ensure that it looks attractive and encourages visitors to dig deeper into your site. Make sure that it gives a clear message as soon as it loads, and that you include a Call to Action (CTA) above the fold (i.e., visible before people must scroll).
2. Select a Suitable Theme / Template
As with other content management systems (CMS), such as WordPress and Joomla, Shopify offers a wide range of themes/templates from which you can use to design your site. Think of a template as the basic look and site layout before you customize it to stand out as your own eCommerce store.
Shopify has a Theme Store with a sizable selection of both free and paid themes featuring a wide range of features. Many of Shopify’s themes target specific industries. For example, if you want to set up an eCommerce website to sell pet products, Shopify has (currently) 64 themes that it believes are suitable for online pet supply stores.

Source: themes.shopify.com
Of course, just because Shopify (or the theme designers) believe a theme suits a particular niche, doesn’t mean you can’t adapt a theme you like to work for a store in a different niche. Themes are generally highly customizable. Paid themes will typically have more features than free themes.
When looking for a suitable theme you should probably consider:
- Does the theme include all the features you desire for your eCommerce store?
- If you opt for a paid theme, does it come within your budget?
- Does the theme allow you to display all the products you intend to sell?
- Can you create the right atmosphere for your site using the theme?
- Will this theme make your site look too much like any of your major competitors?
- Do you need a theme that allows you to present your site in multiple languages?
We have recently examined 17 Shopify themes that will make an excellent start for any eCommerce store, helping you to create an attractive layout to increase your traffic and sales.
3. Customize Your Store with Apps and Settings
If you’ve picked a quality Shopify theme, you can design a reasonable Shopify store, although depending on your skill level (or those of your developers) it may appear much like any other eCommerce store. However, you can really add to your store’s capabilities by adding a few apps from the Shopify App Store. These are the equivalent of WordPress’s plug-ins if you’ve ever developed using that common CMS.
And as with WordPress plugins, however, you need to ensure that you don’t overdo things when using Shopify apps. Every app will add to your site’s overhead and most likely have an impact on the loading speed of your site. You will find both free and paid apps in the App Store, with the paid variety offering more features.
Shopify splits its apps into the following categories:
- Finding Products
- Orders and Shipping
- Marketing and Conversion
- Selling Products
- Store Design
- Store Management
4. Set up Your Product Pages to Attract Attention and be Easily Searchable
Arguably the most important pages in your eCommerce store are the product pages. These are the pages that “sell” your products to your customers. They are your digital shelf where you “place” your inventory for potential customers to see and interact with.
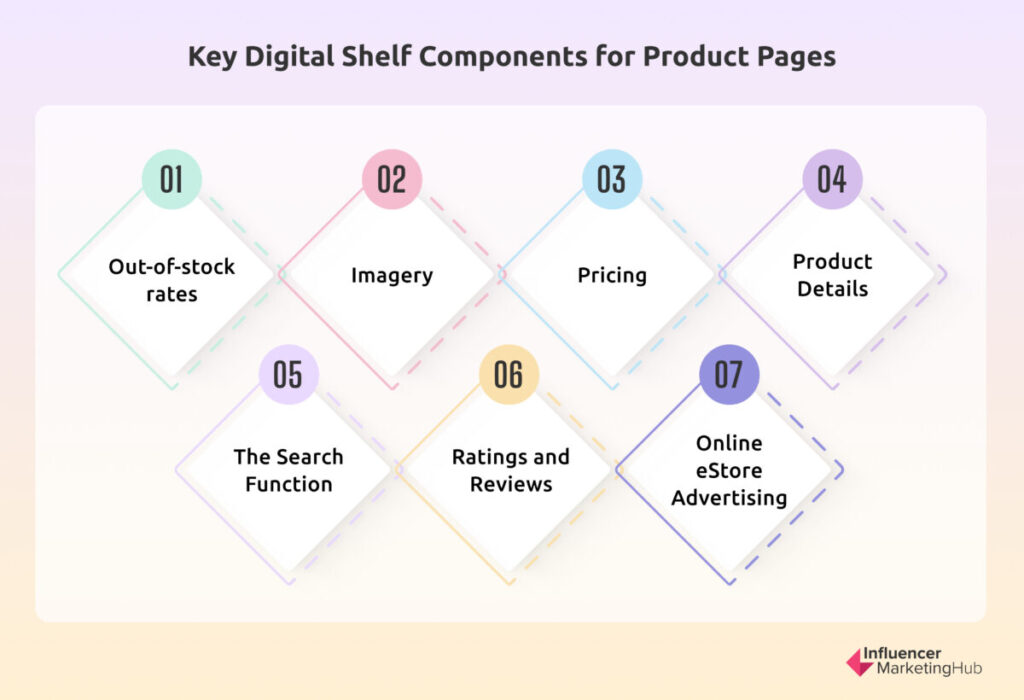
Dataimpact by Nielson has identified seven essential components of the digital shelf, most of which should be a major feature of your product pages:

1. Out-of-stock rates (OOS) – potential customers need to know whether particular stock items are available or not. They do not appreciate being taken through an entire sales process, only to find at the end of the checkout process that the stock item is not available.
2. Imagery – high quality, clear imagery is particularly important for eCommerce stores because a potential customer can’t pick up and examine a product like they can in traditional brick-and-mortar stores. You will ideally want to include multiple photographs, and possibly videos, taken from a range of angles to compensate for this.
3. Pricing – potential customers want to know how much they are likely to have to pay for your products. If you target a worldwide audience, make sure your customers know which currency you price your items in. Ensure that you make potential delivery costs and taxes transparent, so purchasers don’t encounter any unexpected hidden costs.
4. Product Details – include as many details as you can about your product, without cluttering your pages too much. Marketplaces like Amazon have clear requirements for product detail listings, and you could include many of the same details in your own Shopify store listings. However, unlike a marketplace, your Shopify product pages will typically just show products you sell, so you won’t have to compete with others selling the same products on the same site.
5. The Search Function – we’ve previously written about the importance of Amazon Search Terms Optimization, and the same applies to your Shopify eCommerce store. No matter how attractive you make it, people aren’t going to spend time there if they can’t find the products they want. While search may be a minor concern if you have a small product range, it becomes an essential way for people to find what they’re looking for if you sell multiple product lines. Shopify allows you to customize your search capabilities, and it is worth paying for one of the better apps. Some of the top-rating Navigation and Search apps in the Shopify App Store now boast AI capabilities. At the very least you need to ensure that the search bar is visible to all users of your site.
6. Ratings and Reviews – ratings and reviews now play a major role in consumers’ decision-making. Therefore, you should highlight these on your product pages. They act as social proof. Be honest, and don’t try and rig the results so all of your products have five-star ratings and only perfect reviews.
7. Online eStore Advertising – although many of your eStore ads may appear away from your product pages, think about how many cross promotions you see on the product pages of large eCommerce stores, such as Amazon.
5. Include Conversion Elements
Don’t forget to include clear Calls to Action (CTAs) across your Shopify website. Visitors should have something to do at each place they visit, and you can encourage this with your CTAs. Some of the most common CTAs to include on your site include social share buttons, subscribe fields (so you can collect email addresses), review sections, and, of course, Buy and Add to Cart buttons. Ideally, you will want your visitors to follow a logical path through your store, regardless of their purpose for coming there.
Think carefully about the design of your CTAs. You want them to stand out from all the other information on your pages – regardless of whether they are using mobile or desktop devices. For example, many sites make their Buy and Add to Cart buttons a vivid color that is different from the rest of the page but doesn’t clash with their overall branding.
6. Ensure Your Site Loads Quickly
Did you know that the average web page load time is 2.5 seconds on desktop and 8.6 seconds on mobile? Web Pages on mobile take on average 70.9% longer to load than on desktop. People have little patience for slow-loading websites and are likely to bypass them in favor of something that loads quicker. According to a Google Industry Mobile Speed report, a page load time on mobile of 10 seconds increases the bounce rate by 123% when compared to a one-second loading speed.
You can’t afford to have your Shopify store loading noticeably slower than competing eCommerce websites.
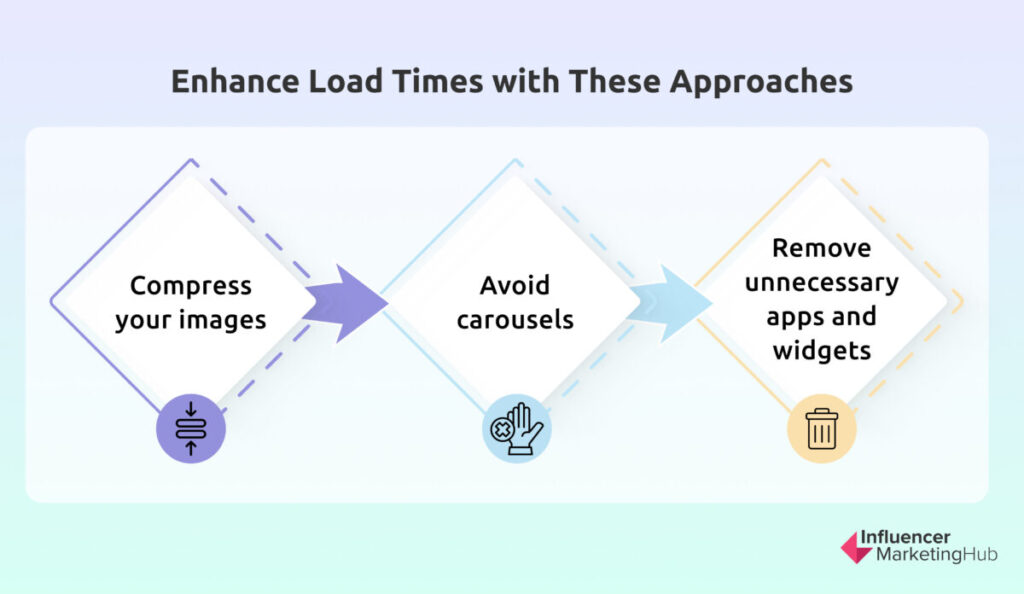
Ways you can improve your load times include:

- compress your images, without reducing their quality too much
- avoid carousels – they can slow a website down considerably
- remove unnecessary apps and widgets. We know apps are essential in Shopify to make your store stand out from the rest, but it is easy to keep adding apps for the sake of it, many of which add little value. Remove those that don’t provide a clear benefit to your site.
7. Optimize Your Checkout
You don’t want potential customers going all the way through the purchasing funnel, only to fall aside at the last minute. Alright, sometimes this occurs because of factors outside your control, perhaps the visitor finds they don’t have sufficient money set aside to make the purchase. However, too often this occurs because they get to the checkout and find themselves with a roadblock, meaning they can’t go forward. You need to clear as many of these roadblocks as possible, making the purchasing and payment stages of the process as easy as possible.
Wrapping Up
Not wishing to worry you, but there are currently over 26.5 million eCommerce sites operating worldwide, nearly 14 million based in the United States alone. As we have seen, 15 percent of these (4 million+) are Shopify sites. Unless you sell a distinctly unique product, you will face competition for your eCommerce store, particularly in popular niches.
Therefore, you need to consider which Shopify web design techniques will make the most difference to your site, helping to encourage visitors to make your desired conversion. Remember that your website will provide the first impression of your business to most people unless you already have a notable brick-and-mortar presence. It is your shop window to the world, and you must ensure that you’re giving them the best impression possible.