Real estate websites must meet specific demands to be both presentable and engaging. Unlike real-life showings of actual properties, real estate agents or companies don’t get prep time or scheduled visits. A real estate website must always be ready to provide any visitor with all the information they need to become prospective buyers.
The best option in many situations is hiring a professional real estate web design agency, but that may not always be possible. There will be times when you absolutely need a website or specific listing up and running for clients to see. In these cases, you’ll need to create the design yourself or modify an existing one on the fly.
Here’s a guide on the best practices to keep in mind when designing a real estate website.
Best Practices in Real Estate Web Design for a Modern Audience:
The Essentials of a Real Estate Website
According to the National Association Of Realtors, around 51% of buyers find homes or properties to purchase online. This makes real estate websites a necessary component in the selling process, but simply having a website won’t guarantee sales. The most important thing to consider before trying to design anything is: what exactly should a real estate website aim to accomplish with its design?
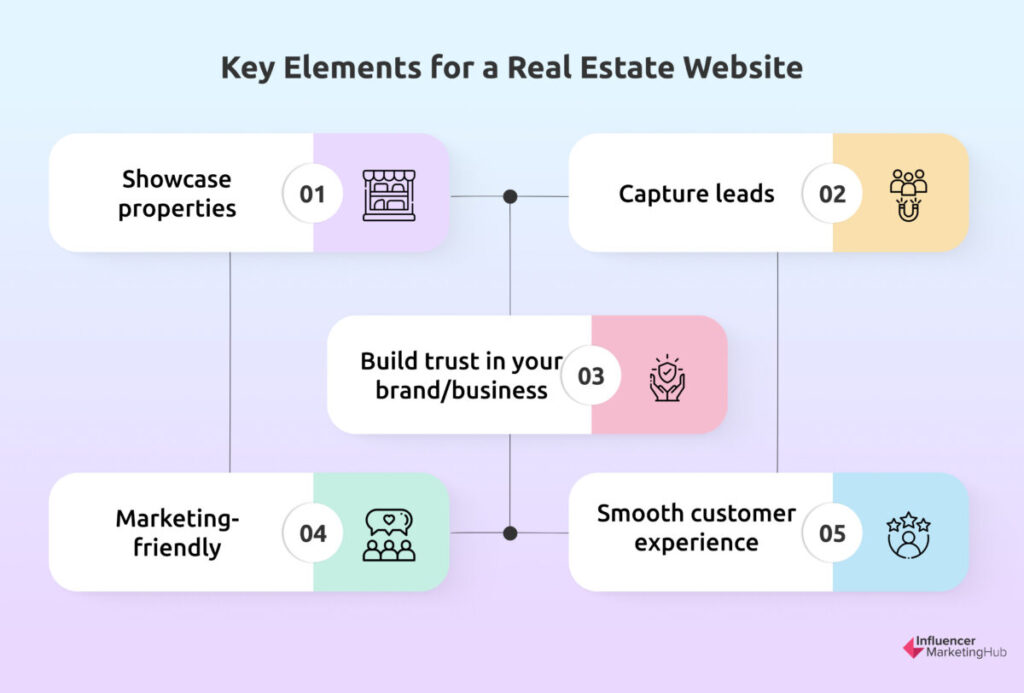
While the exact goals may differ depending on what type of real estate website you’re creating, there are 5 essentials points that a real estate website should always be able to address:

- Showcase properties. Your website visitors should be able to find properties quickly and easily, alongside the crucial information, like specific details or a visual of the property, in a single listing.
- Capture leads. Visitors will not always be ready to buy when they land on your website—in which case, you need a form or a field to capture their contact information to follow up if they’re still deliberating.
- Build trust in your brand/business. Establishing credibility is crucial for real estate companies since your customers are investing plenty of time and money in your judgment. It also helps you stand out from the competition.
- Marketing-friendly. Whether it’s through organic methods or paid advertising, your site needs to be marketable to show up in search algorithms or be backlinked by your own marketing efforts.
- Smooth customer experience. Navigating or interacting with your website should be smooth and efficient, especially concerning issues like loading times or looking for information about your properties.
While this might not be an exhaustive list, it does answer some of the most common concerns that real estate companies face when marketing to potential buyers.
Best Practices When Designing A Real Estate Website
So what should you do to make your real estate website a marketing and sales powerhouse? Here are some core principles to keep in mind:
1. Strike a balance between image and text.
A giant block of text (while descriptive) is incomparable in effect to high-definition photos of a property. This isn’t an invitation to make your real estate website more like Instagram—but rather, it’s a call to make sure that your images and text are in balance.
Some ways you can manage this include:
- Having captions for any images in an image carousel
- Using typography to pull attention toward important sections in a web page
- Making sure your listings are always accompanied by photos
Striking the right balance between images and copy is crucial because they’re what allow you to both attract and keep customer attention. Customers want to see what they’re buying, but they also need more information than pictures on a page.
These fields don’t need to be worked on separately: search algorithms take images into account while also integrating copy with approaches like ALT texts. Not only does this improve website accessibility, which is an important concern for many potential buyers, but it also helps with customer experience the longer they stay on your website.
2. Make use of hierarchies.

A website structure is far easier to navigate if there are hierarchies built into the web pages. Visual hierarchies make web pages visually appealing, but they also help with highlighting the important parts of your website that your clients should be paying attention to.
Potential ways this can improve the user experience include:
- Providing better navigation to crucial, in-demand properties or areas
- Helping customers better acclimatize themselves to navigating properties online
- Capturing crucial client data without having them get lost in forms and pages
Hierarchies are supposed to be built into your website before it launches, especially for real estate companies that cater to multiple areas. This makes navigating it far less confusing, with helpful visual (and sometimes textual) guidance for your clients so they get the information that they want to access.
However, this doesn’t mean that you can’t make changes after your website launches. Hierarchies can be adjusted when new properties, listings, or even services are added to your website. A proper website hierarchy can make room for expansion, allowing you to scale your website to meet changes or growing demands.
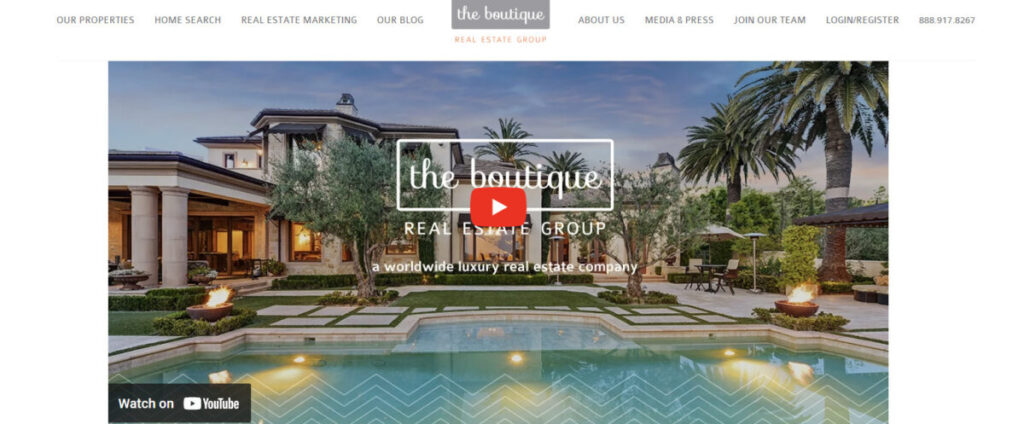
3. Be careful with including video content.

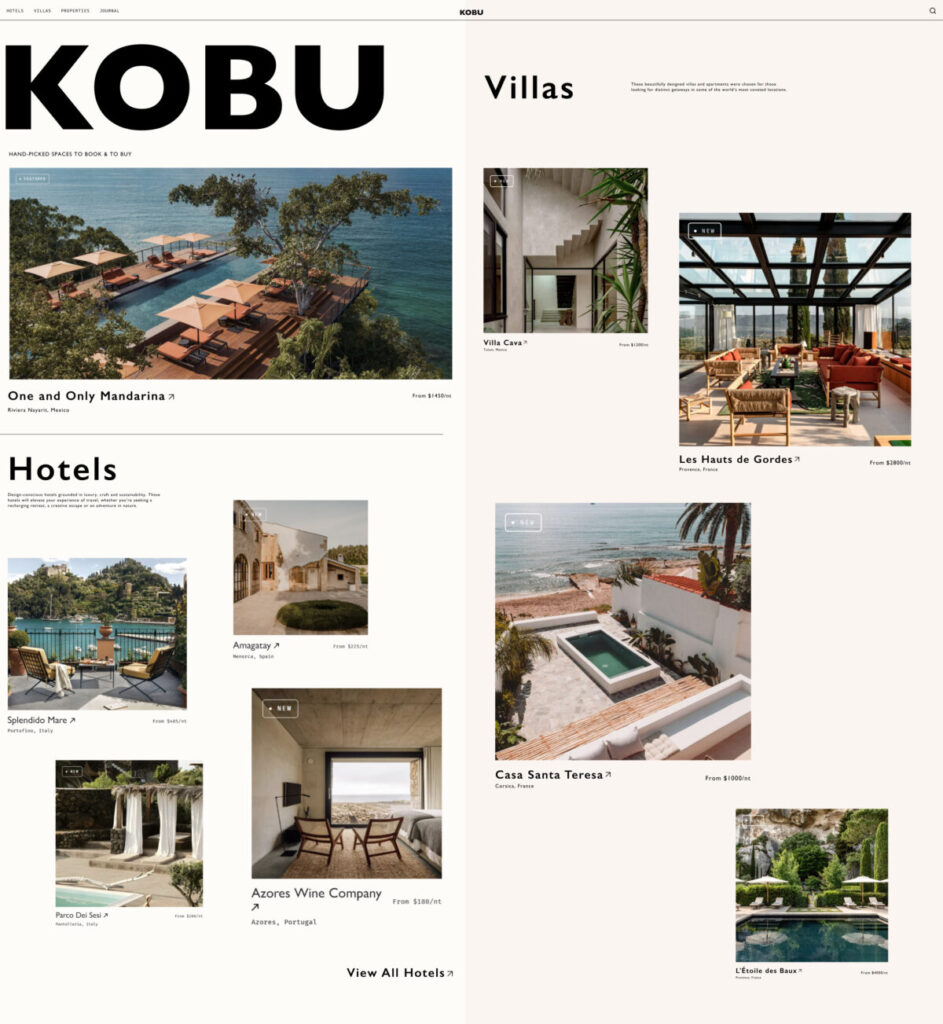
Source: theboutiquere.com
Video can be considered as a straight upgrade to images on a website, and there’s plenty of evidence that shows that they work. Video content is widely recognized as one of the best ways to do real estate marketing, but it’s an approach that should never be heavy-handed.
Here are the things you should keep in mind when including video content on your website:
- Never have videos automatically play on any page
- Have images and copy accompany the video
- Videos must be high-definition and optimized for fast loading time
Videos can be highly effective tools in showcasing your listings and services, but it’s important to leave some agency with their use in the hands of your clients. Accounting for the different browsing habits and devices that your audience may be using to access your site can help determine the best places to use video content.
Websites admittedly do not always need video content to work. Depending on your listings, images and copy may be enough, so don’t force video content when it doesn’t add any value. At best, you’ll only be adding more visual clutter. At worst, you’re going to actively disrupt what could otherwise be a smooth website experience.
4. Place lead capture and tracking forms in highly visible parts of webpages.
Calls-to-action (CTAs), email and newsletter signups, and contact information forms are all essential to capturing leads on your real estate website. However, proper placement of these forms is necessary for a smooth browsing experience for your audience.
Proper placement of lead capture and tracking forms can also:
- Give your potential buyers an easy way to reach your support team if needed
- Allow for a natural transition towards actions like calling you for a consultation
- Organically capture lead information from your clients without direct advertising
The usual design principles still apply with these lead capture forms, like crafting visually clear website forms and creating landing pages for specific listings or campaigns. The details will differ depending on what type of real estate website you have, but the core point remains the same: place your forms in the right place.
This doesn’t just improve the overall user experience of your website—it also helps you track which pages are performing well in your overall domain. With prolonged observation, you’d be able to make the necessary changes to improve your website as needed.
5. Track and review reports of website activity.
Every website designer or platform includes analytics to give you insights into how your website is performing. If you want to make the most out of your real estate website, keeping an eye on these analytics is crucial.
Some areas that you should pay attention to include:
- Where most of your website visitors are coming from, or any internal cross-linking
- The most/least popular listings or pages on your website
- User behavior like time spent on specific pages or how many steps before they take a specific action
Tracking and reporting on website performance can help you understand what areas of your design may need more work, but most importantly, it just gives you plenty of data, in general, to work with. Depending on how much of your user’s data you gather, you can end up with a solid foundation of what works for your website design.
This actionable data can be implemented for even better changes to your overall design, but it also helps inform other crucial aspects of your real estate business, like marketing. Since your website is a major channel for traffic towards your brand, monitoring what that traffic is will go a long way to improving your impressions.
How Websites Should Support Sales
One mistake that many real estate websites often fall into is trying to use the content inside to substitute or even replace the normal sales process that happens before a property is bought or sold. This kind of thinking isn’t difficult to understand—especially given how much information can be put on a website—but it can be potentially disastrous to a real estate company wanting to make a profit.
The reason is simple: while a considerable portion of buyers find their homes on the Internet, around 86% buy their homes from a real estate agent or broker. No matter how informative or eye-catching your website is, buyers would still prefer to interact with actual people before making a purchase.
So how exactly should your real estate website support this? By doing the following:
- Staying informative and featuring updated listings
- Engaging your audience with relevant and timely content
- Giving your customers an easy way to contact you or your customer support
- Being flexible to scale up or down depending on demand
- Allowing expansion into different properties, locations, and services as needed
- Giving a clear value proposition to interested buyers about your company and your properties
- Offering a seamless user experience regardless of platform or device
If your website manages to do all the above, you have a great way to support your agents or realtors without wholly relying on your website alone for all the information. It’s crucial to remember that while a real estate website can showcase properties effectively, it’s your staff or people who should be able to close the deal on any potential purchase.
Wrapping Up
Websites for real estate need to strike the right balance between visual clarity and appeal to catch the attention of buyers and sellers, if necessary. Proper user-centric design and improving the user experience can make your real estate website appeal to visitors. With long-term investment, you can make it a platform where you can enjoy high visibility and profit potential.
Frequently Asked Questions
Should you design your website yourself or have an agency do it?
A professional design agency will always have the technical expertise needed to create a suitable website for your real estate business, but you can also design your website yourself if you’re pressed for time or resources. The important thing to keep in mind is to adhere to the best practices described above—and if you do make it yourself, have a professional give it polishes in the future.
How much would a real estate website design cost?
According to Forbes, most small business websites will cost anywhere from $2,000 to $9,000, with maintenance costs somewhere in between. Most real estate companies can reasonably expect to spend up to $15,000 or more, depending on the agency they hire for the website design and other demands. Of course, this number would be far lower if you design your website yourself, but this can come with other costs down the line.
Can you make modifications to your website on-demand?
Real estate isn’t always stable: there can be properties that need to be sold immediately, or perhaps pre-selling occurs when a major developmental district is announced. In these situations, there’s a good enough reason to update your website (at least as far as listings are concerned) so you can take advantage of this sudden demand. With templates, this becomes even easier and more efficient to do.
How much of your customer data should your website acquire?
Data protection and privacy laws have gotten more stringent in the last few years. Some major legislation to keep in mind is Europe’s General Data Protection Regulation (GDPR), California Consumer Privacy Act (CCPA), and Virginia’s Consumer Data Protection Act (VCDPA). Ensuring that your website complies with the local regulations in a specific region to avoid incurring heavy penalties.
Should real estate websites be responsive in their design?
While you may think it’s ideal to browse real estate content on devices like PC (especially for content like photos of a property), Oberlo notes that more than 56% of all web traffic is accessed by mobile. For real estate companies that want to capture as many leads as possible, responsive web design will be crucial to helping your site give a better user experience to any potential buyers. If nothing else, it’s best practice to follow any potential browsing trends that may come up in the future.